Year
2017-2018
Role
UX/UI Design
Information architectur
Product design
Art Direction
Client
OEMUS MEDIA AG
Background
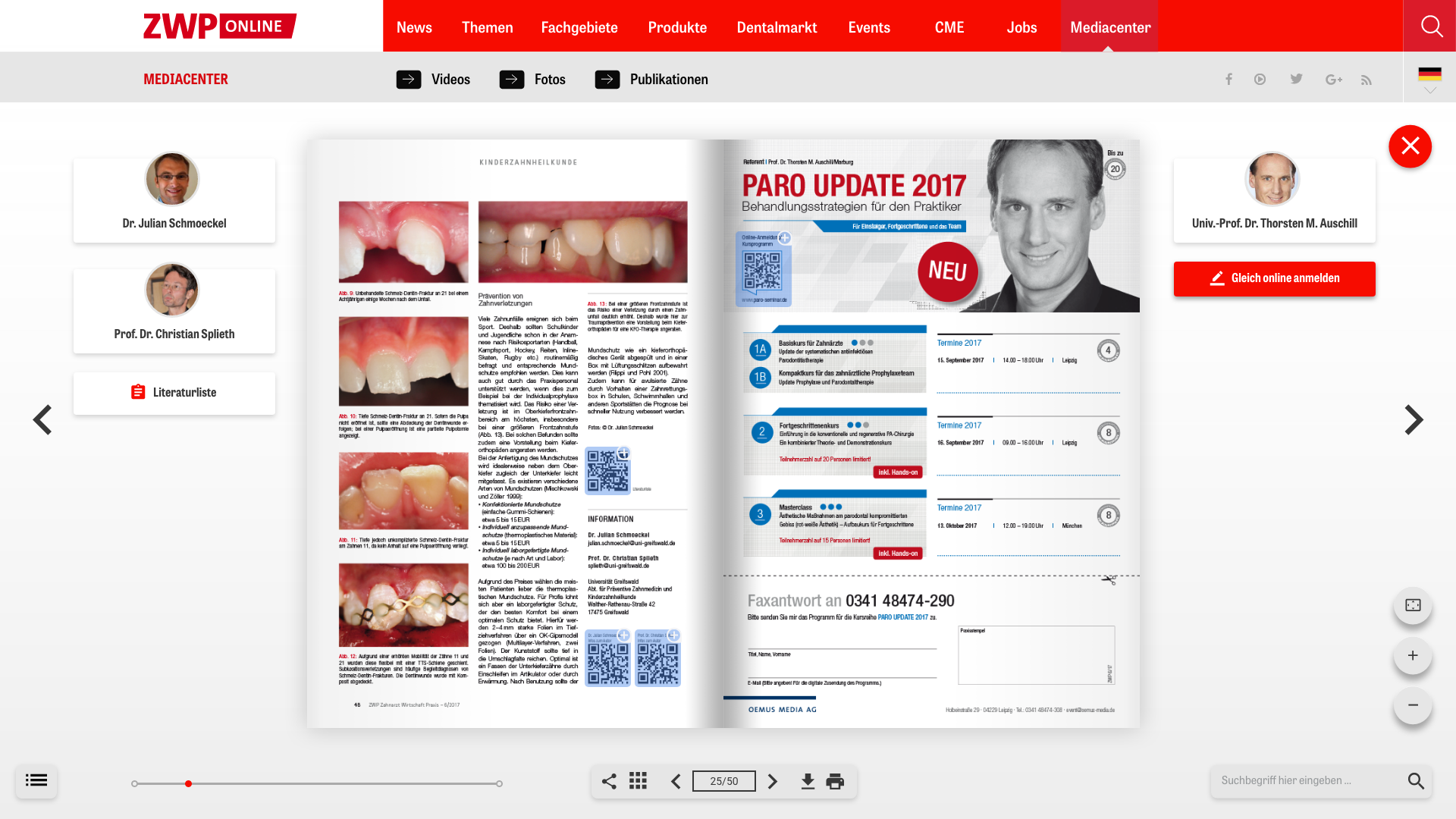
The ePaper Player is one of the most used digital products of the client. It pulls all the analog publications from there portfolio and brings them in too the digital world. By bringing them in, it also adds a extra layer of additional Informations to it. With all this extra information the reader has easy access for more context to the subject, while reading.
Here is a list of all the extra features that are included in the tool:
– Author profiles
– Company profiles
– Product informations
– Videos
– Image gallerys
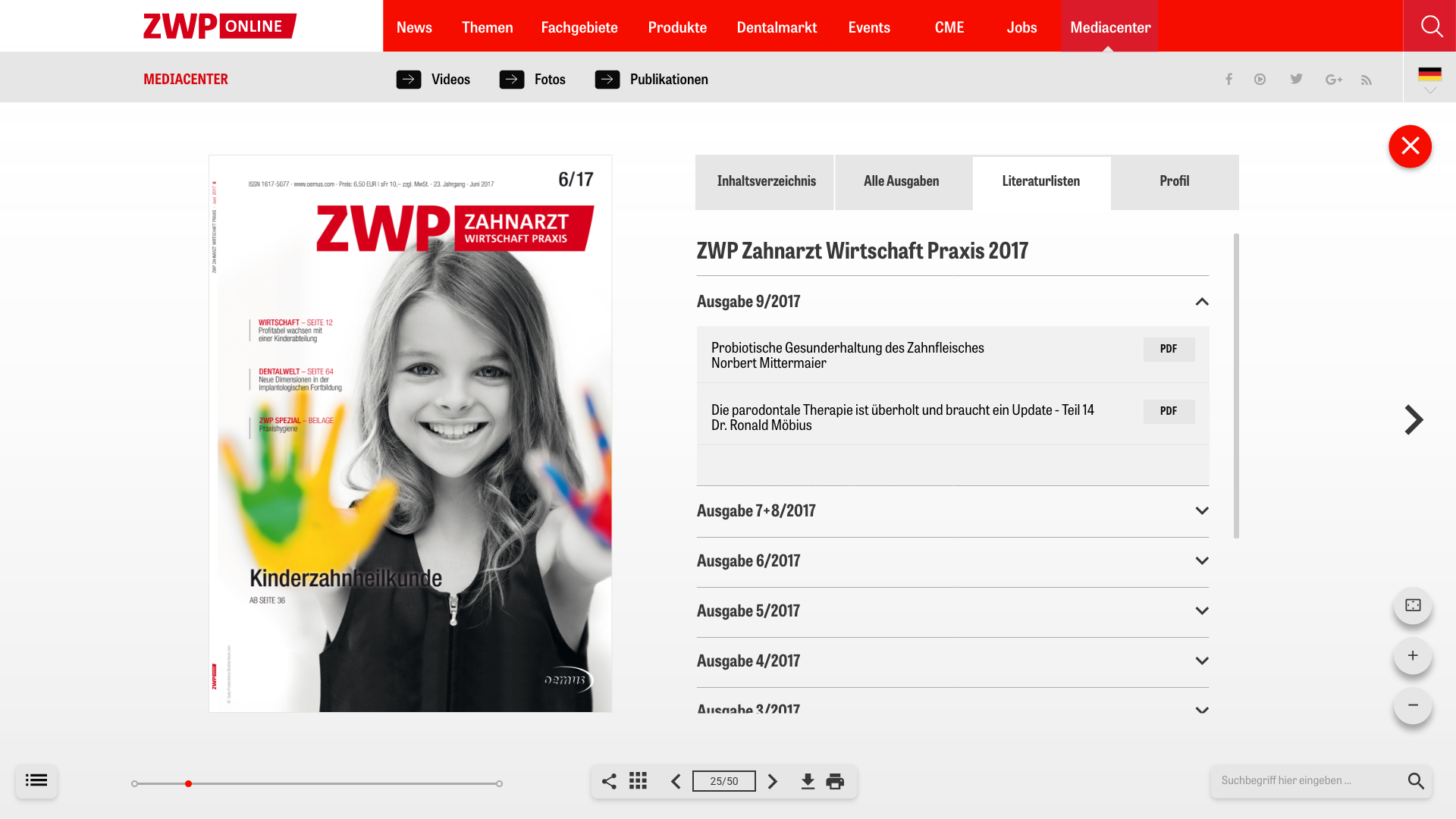
– Literature lists
– Registration forms straight from the ePaper
– Option to buy straight from the ePaper
The Problem
The recent version of the player was to outdated, cluttered, dark and specially the responsiveness for all devices doesent worked good.

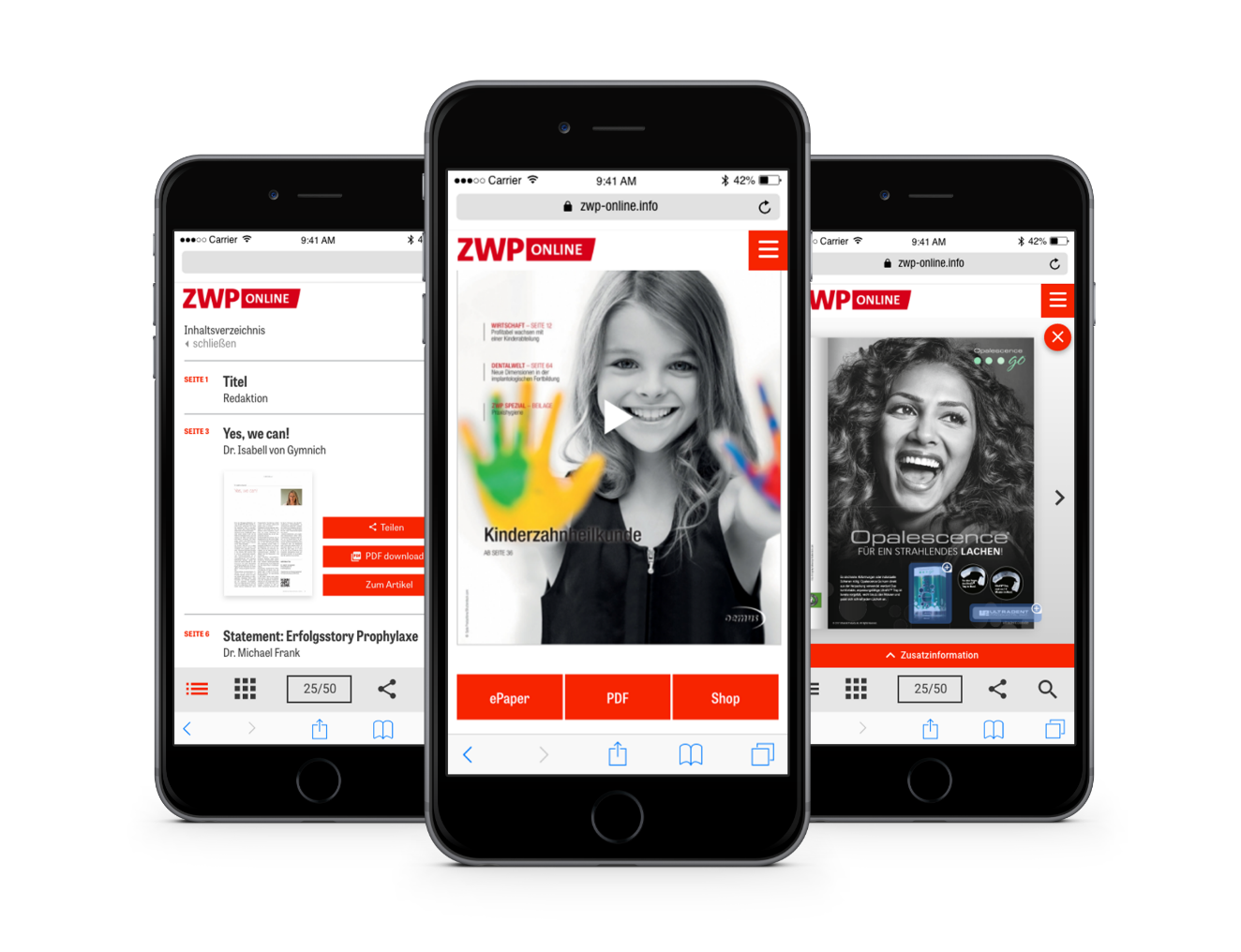
Final Version

Final Version – Responsive Views

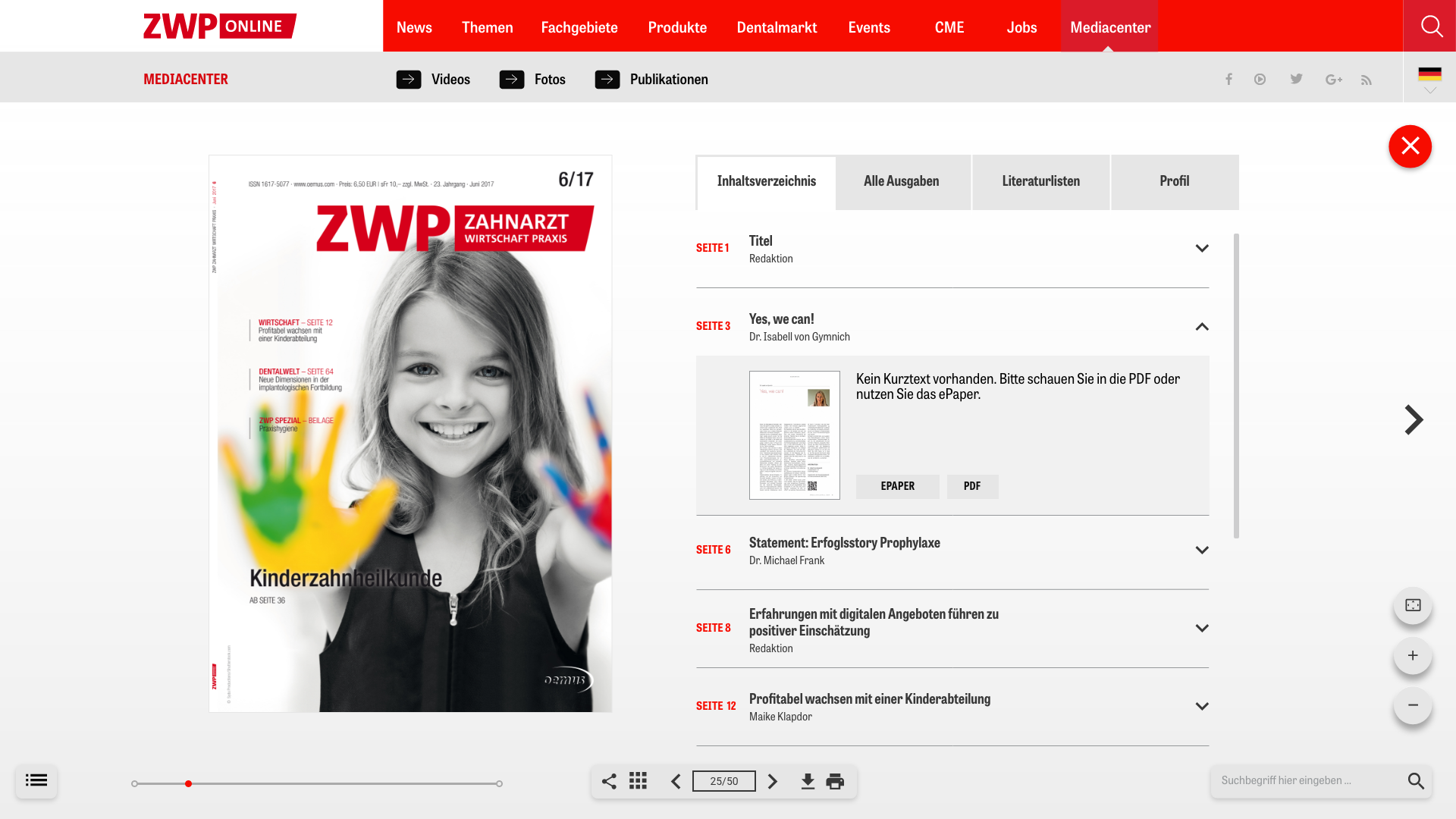
Table of content
Experience the different views by swipping through the gallery







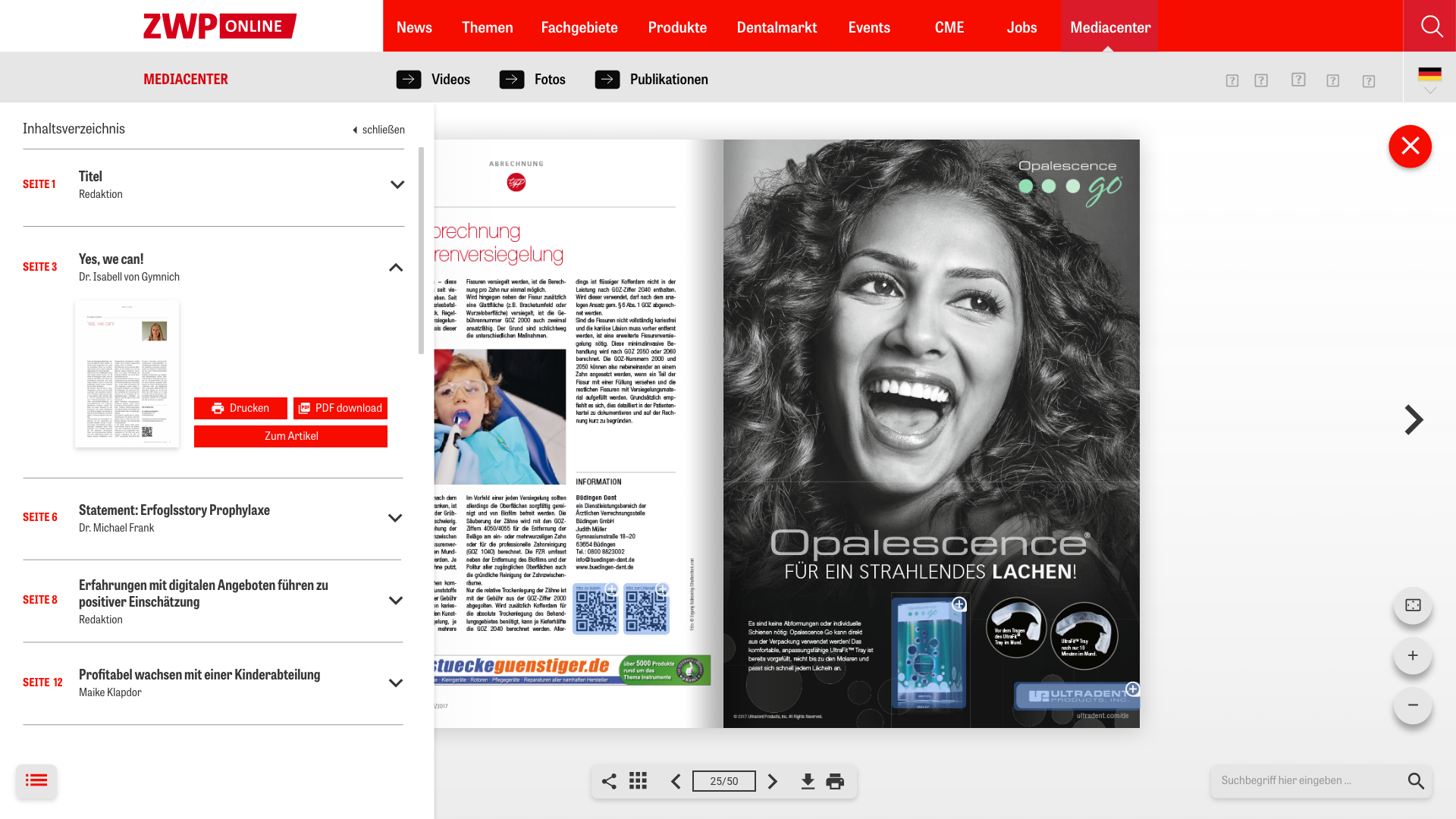
Sidebar Navigation
Pulls out the actual content of the publication and brings it in to an easy to use sidebar menu to navigate through

Page overview
For quick navigation between pages in bigger publications

QUICKview
Ideation for Quickview which has not been implemented in too the final version

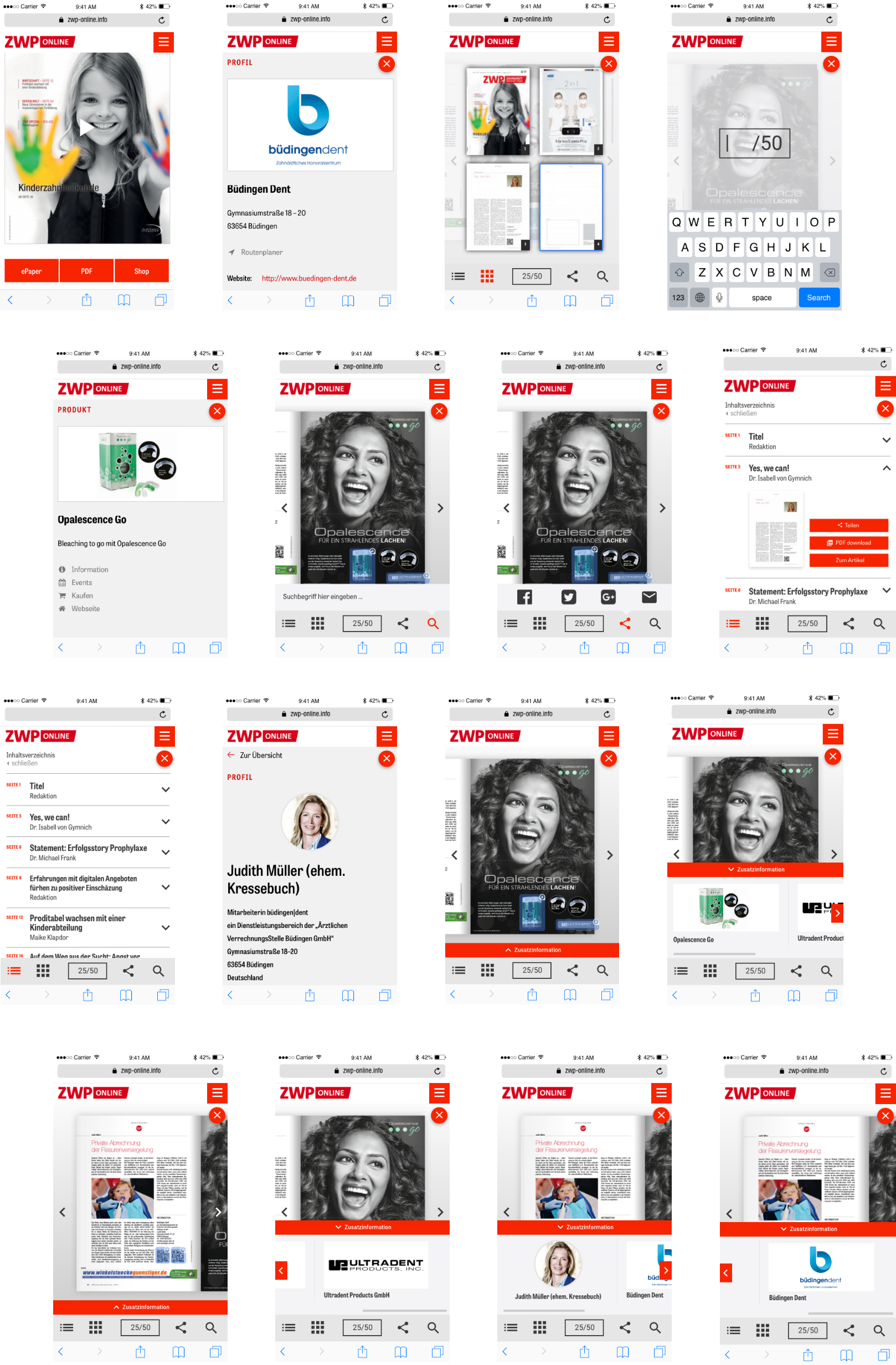
Mobile version

Mobile screens

Additional information
One of the biggest challenges was to add the addtional informations to the mobile version.
Some of the explorations are added below.
Prototyping
Link construction for klickdummy mockup, testing and presentation

Image Credits
All image content was created by myself
© All rights reserved to OEMUS MEDIA AG
Cover image background:
©Photo by Sarah Dorweiler on Unsplash
More Projects

Zahnärztliche AssistenzArt direction, Editorial Design

face&bodyEditorial Design

PreXionWeb Design, UX/UI-Design

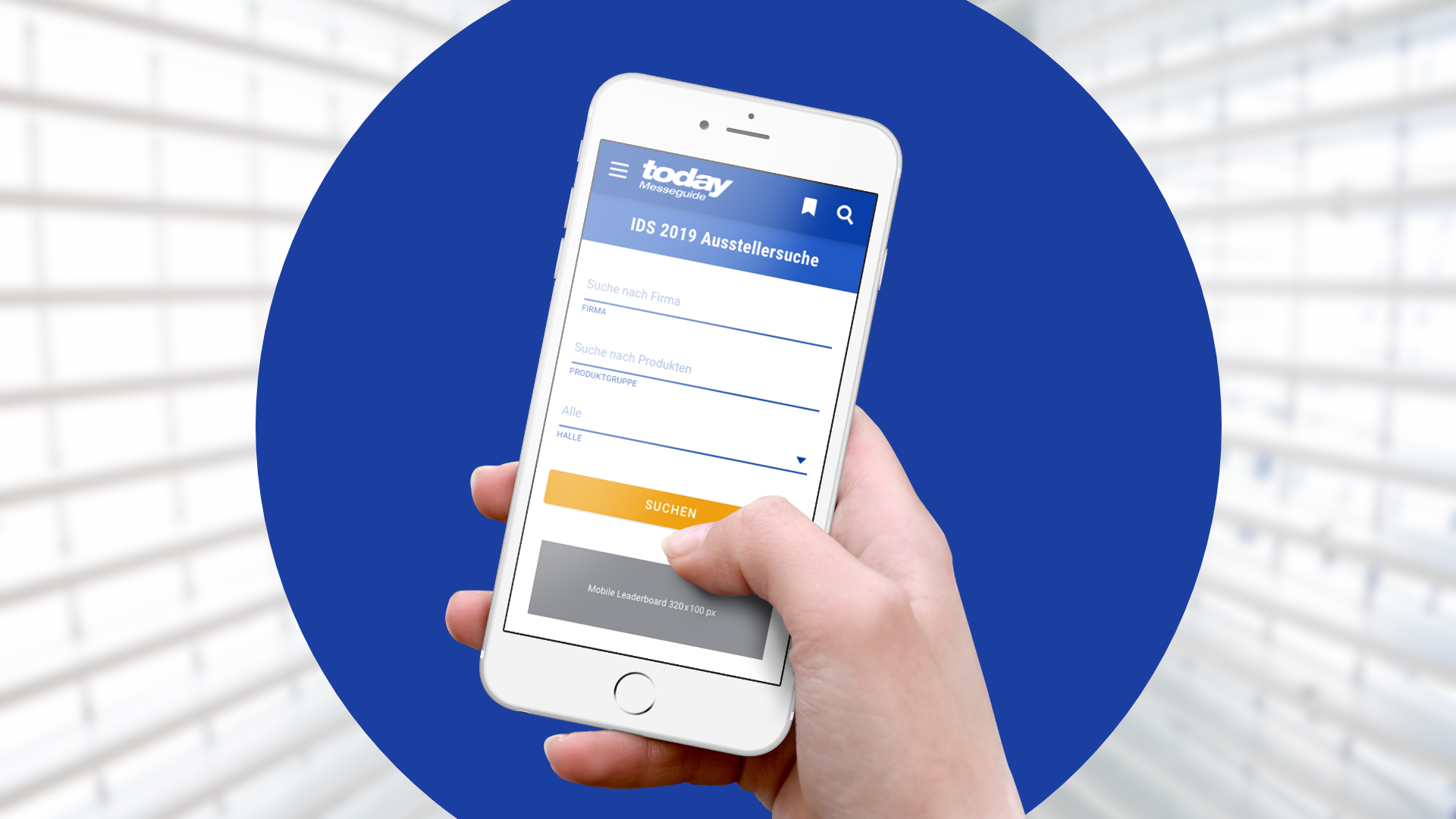
IDS-MesseguideUX/UI Design, Mobile App